In this article, I’ll show you how to host a static website on AWS S3. All this is possible using AWS free tier. To learn how to set up an AWS Free Tier account follow this link. I came across this gem while preparing for AWS Developer Associate Certificate.
Let me give you a brief introduction on what is Amazon S3. So basically S3 stands for “Simple Storage Service”, one of Amazon’s cloud storage services. Think of it like Dropbox or Google Drive without a file sync feature. (Fun fact: Dropbox was running on AWS S3 till around 2016)
Since we’ll just be serving files that are hosted on S3, this will be a static site, with no backend or connections to a database. The website should be simple, without much happening on the backend, since server-side scripts like PHP, JSP, or ASP .NET are not supported. The best use case for this is companies or personal sites serving as business cards, where your users will mostly find your contact information.
Amazon S3 does not support server-side scripting, but AWS has other resources for hosting dynamic websites. To learn more about website hosting on AWS, see Web Hosting.
Let’s start configuring the static website using the AWS S3 bucket in 3 Simple Steps
Step 1: Create an S3 bucket for your site
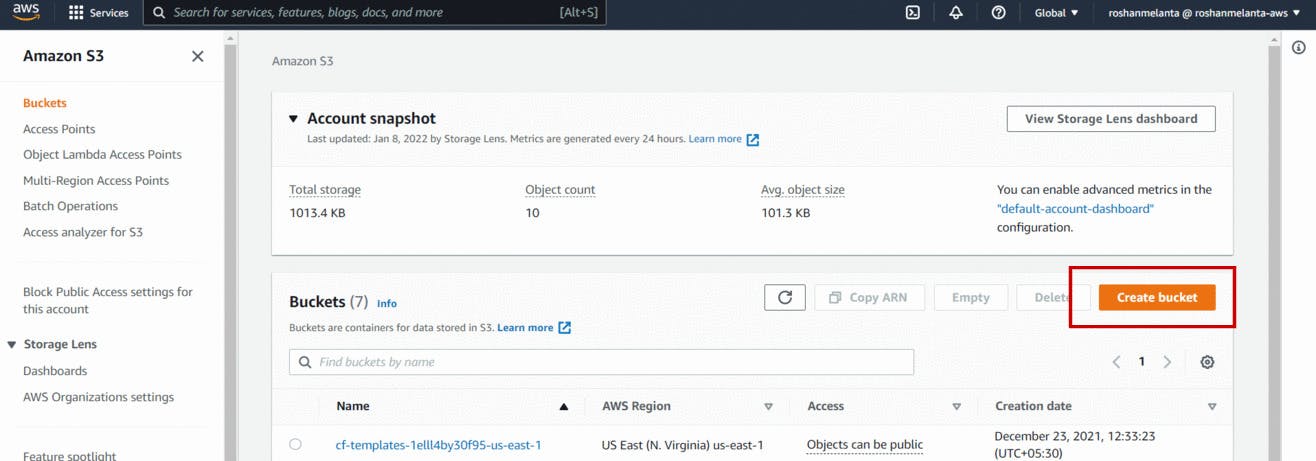
After creating a free tier account log in to your management console and search for S3 on the top left corner search bar. This will take you to the S3 page, where you can create different “buckets” to store your different projects. “Bucket” in S3 is the same concept as a folder in Windows. You can also create a sub-folder (called “folder” in S3) inside each bucket.
Click on ‘Create bucket’ button to create a new bucket.

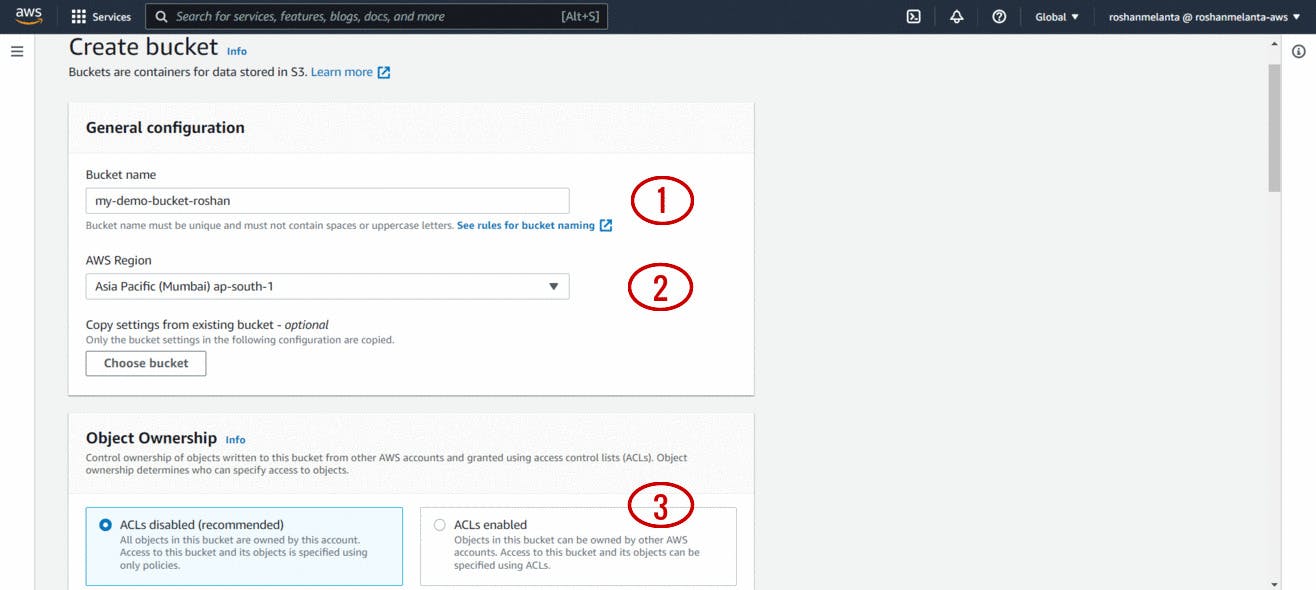
- Give your bucket a unique name as bucket names must be globally unique across all accounts in AWS. See rules for bucket naming.
- Select the region that is closest to you.
- Choose the object ownership option to ACLs disabled. This option basically determines who can specify access to your objects.

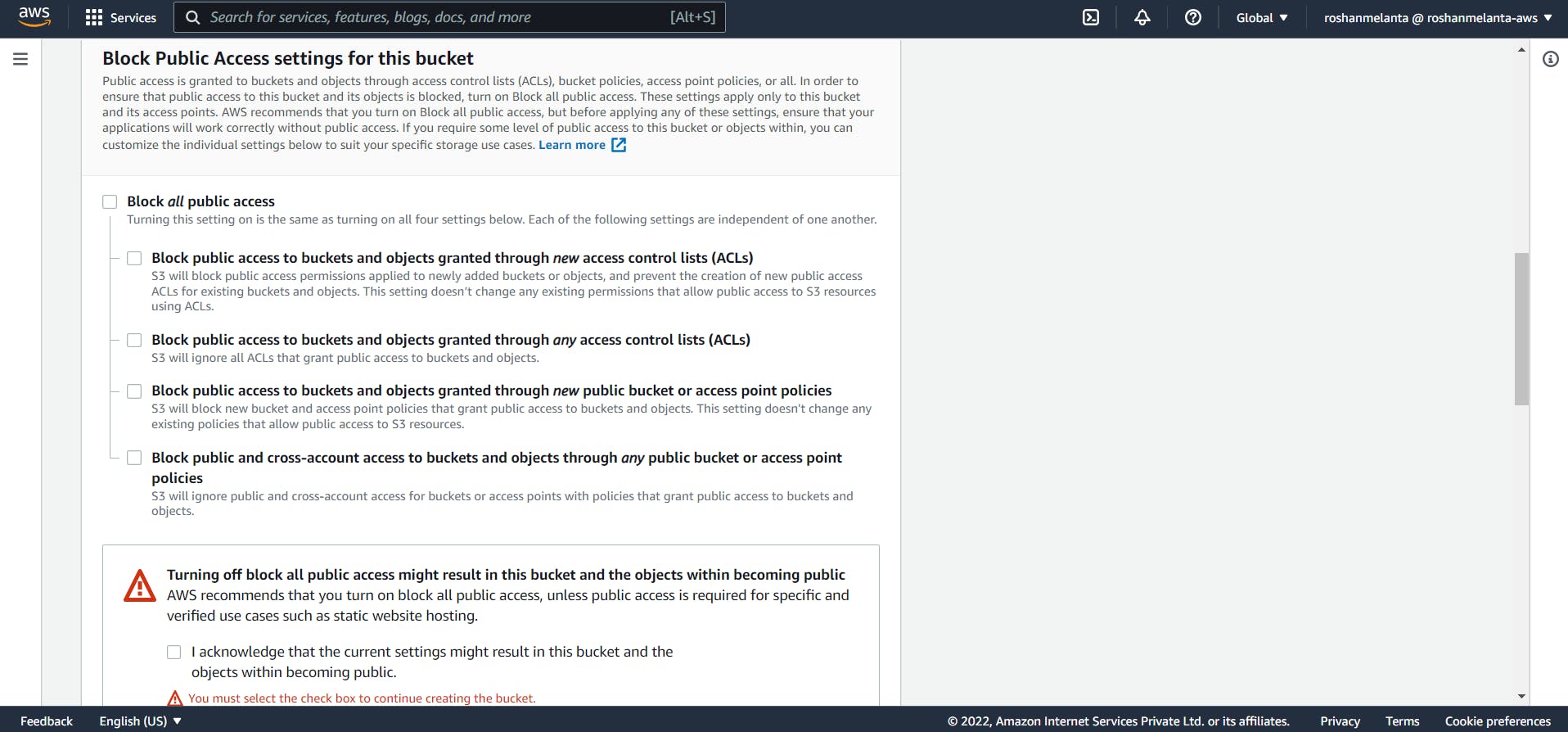
AWS does not allow public access for the S3 bucket, by default. We need to edit this behavior for a static website. Remove the tick from the Block all public access.
You’ll get a warning from AWS, but don’t worry. They just want to make sure that no one could do this by accident. But this is exactly what you want to do.
Let all the other settings be at default as we do not need to configure them for this demo. Lastly, go to the bottom of the page and click on “Create Bucket”.

Step 2: Add files & configure the settings on your bucket
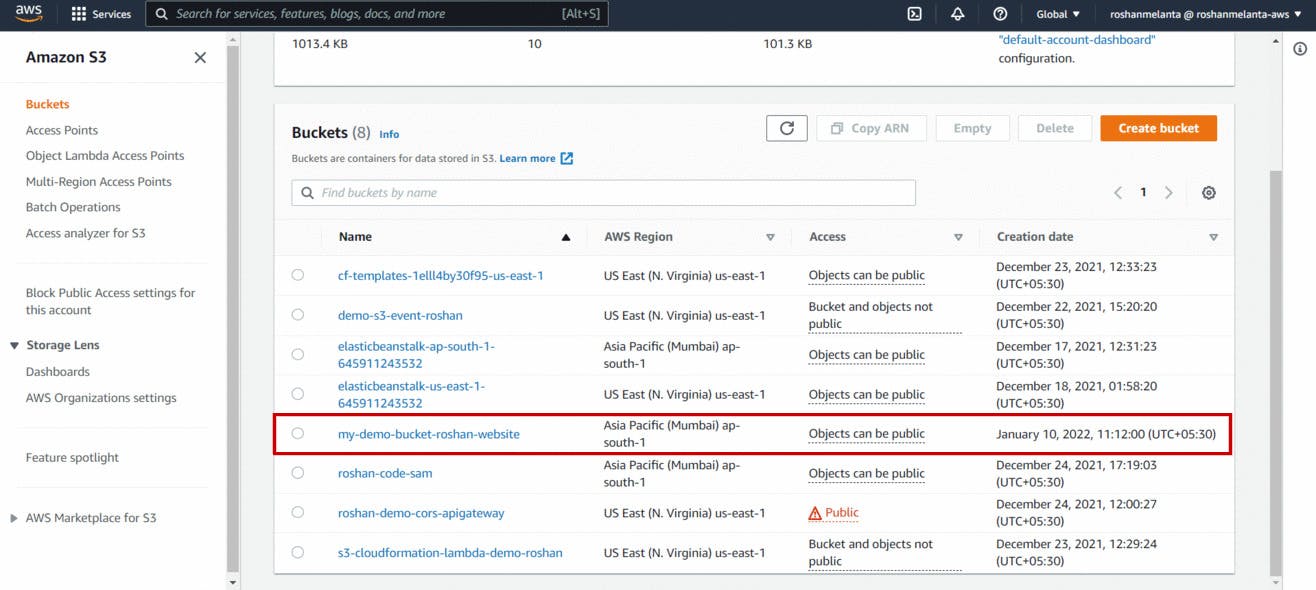
After clicking on create bucket you can see the newly configured S3 bucket in the below screenshot.

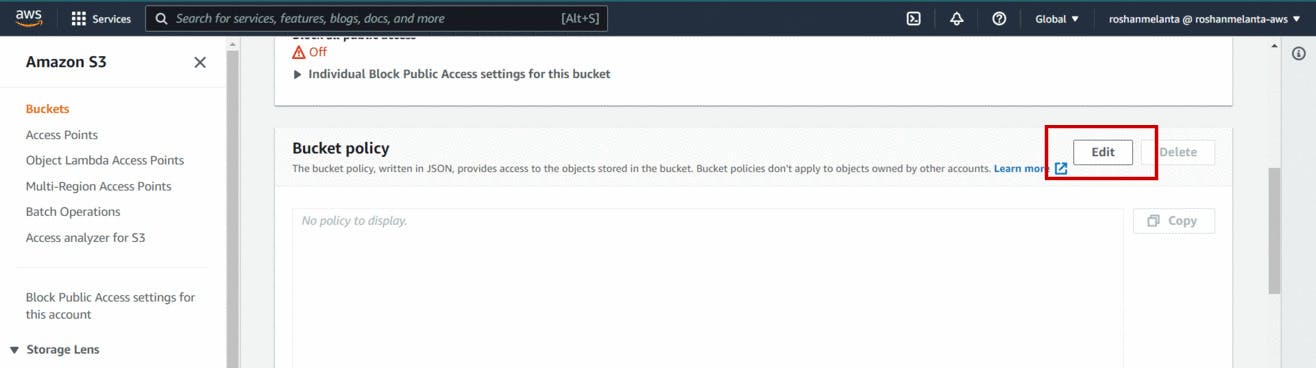
Now, open the bucket and go to Permissions -> Bucket Policy.
Next click on Edit Button to write a bucket policy that allows public access.

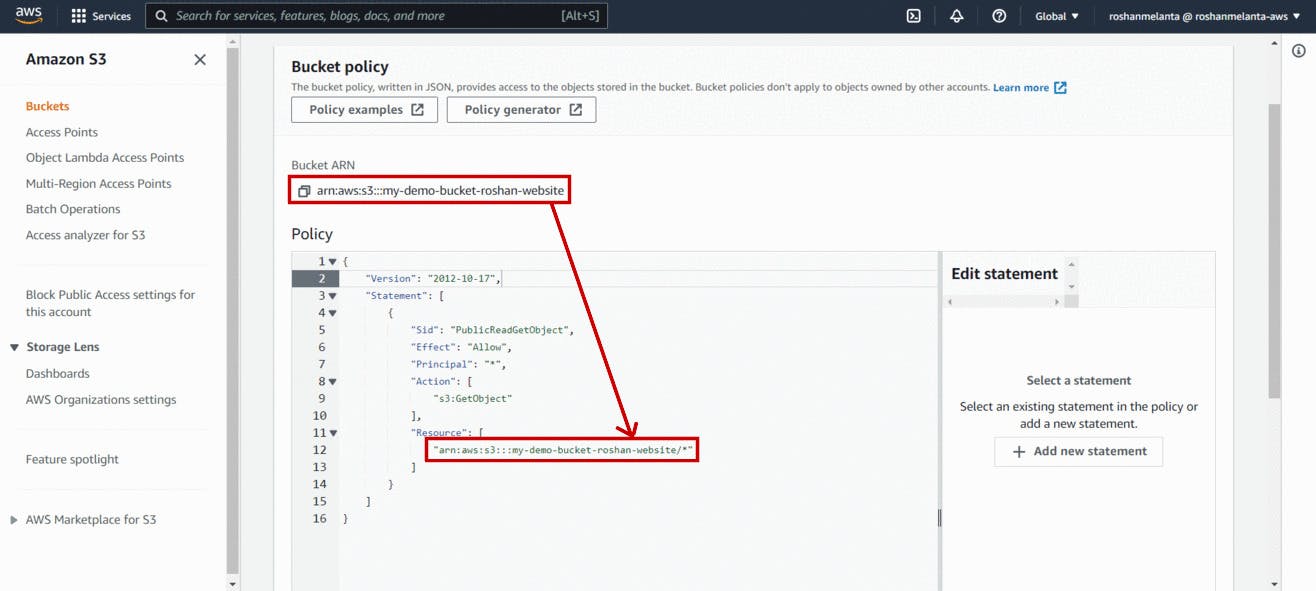
After clicking on Edit it opens the bucket policy editor. We can specify the policy in the JSON format. Paste the following JSON code with your bucket name.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": [
"s3:GetObject"
],
"Resource": [
"arn:aws:s3:::arn:aws:s3:::your-bucket-name/*"
]
}
]
}

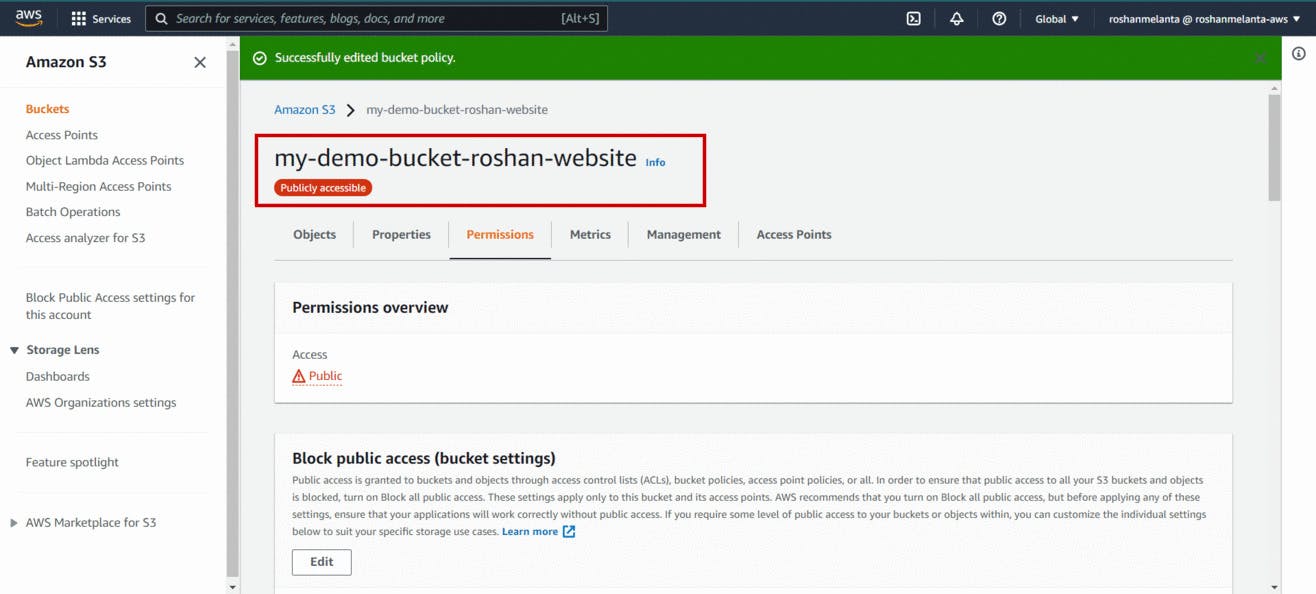
After applying changes to the bucket policy and saving it you’ll be able to view that your bucket is now Publicly Accessible which means this bucket can be accessed by anyone on the internet.

Next you must configure and upload an index document. An index document is a webpage that Amazon S3 returns when a request is made to the root of a website or any subfolder. For example, if a user enters example.com in the browser, the user is not requesting any specific page. In that case, Amazon S3 serves up the index document, which is sometimes referred to as the default page.
When you enable static website hosting for your bucket, you enter the name of the index document (Mandatory) and a custom error document (Optional). You can use any of your favorite editors to create these documents.
For this article’s demo purpose, I create a basic HTML website. It uses the following HTML files index.html and error.html
Save the below given code as index.html
<body style="background-color:#FAEBD7">
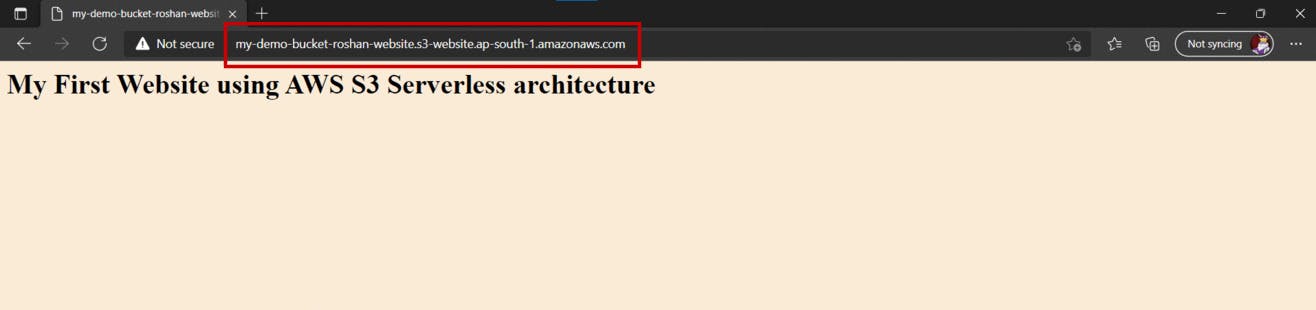
<h1>My First Website using AWS S3 Serverless architecture</h1>
</body>
Save the below given code as error.html
<body style="background-color:#FAEBD7">
<h1>There is something wrong, please check the URL and try again</h1>
</body>
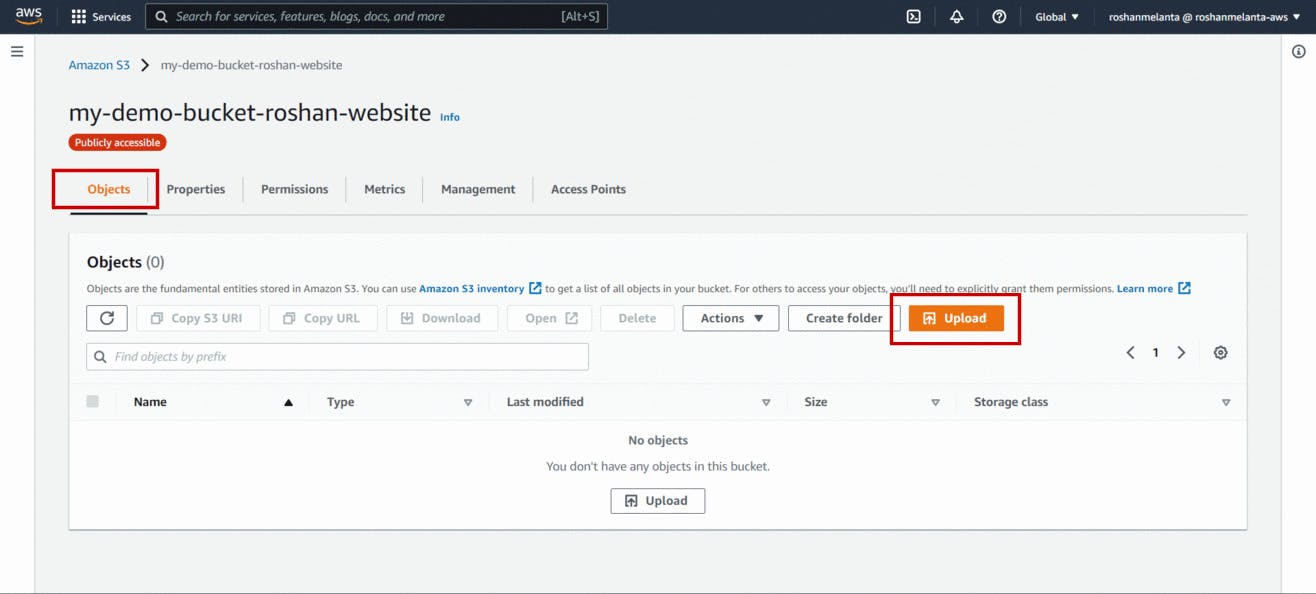
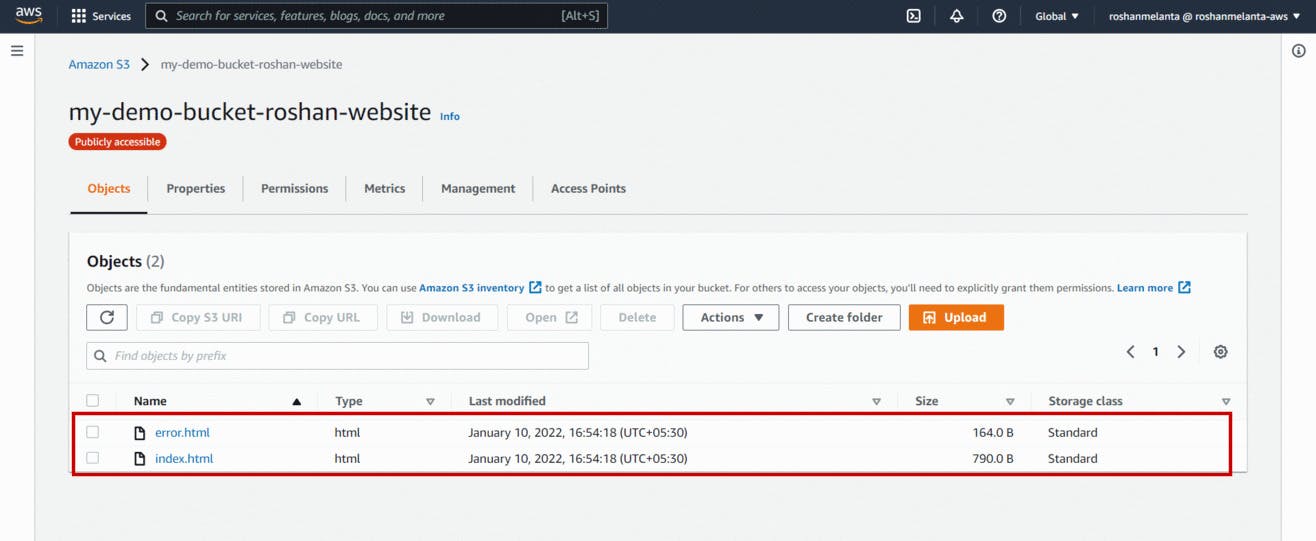
After saving both the files you have to upload them to S3 bucket from Objects -> Upload.

After uploading both the files, you will be able to view them under the objects section on your S3 bucket.

Step 3: Setup the S3 bucket as static website hosting
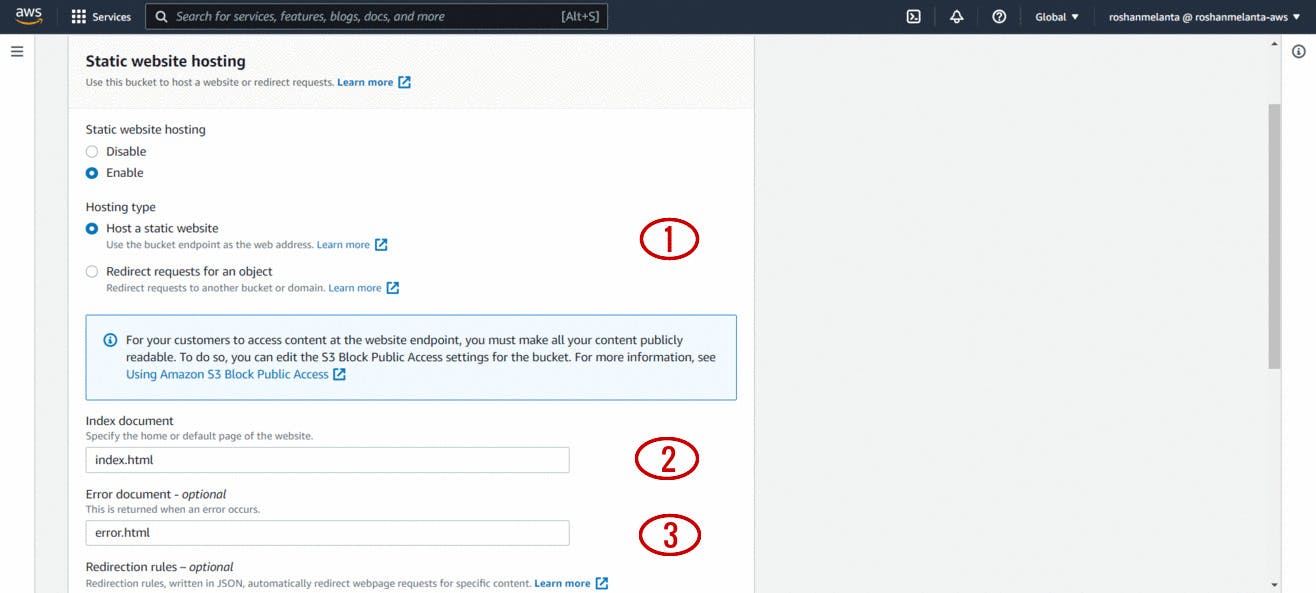
You need to configure the S3 bucket for hosting a static website. Open the bucket and navigate to Properties. Here, you get bucket configurations such as versioning, server access logging, and static website hosting. Under Static Website Hosting click on Edit.
By default, static website hosting is disabled. Click on the enable option and do the following configurations.
- Select option – Host a static website
- Specify the index document name as index.html
- Specify the error document name as error.html

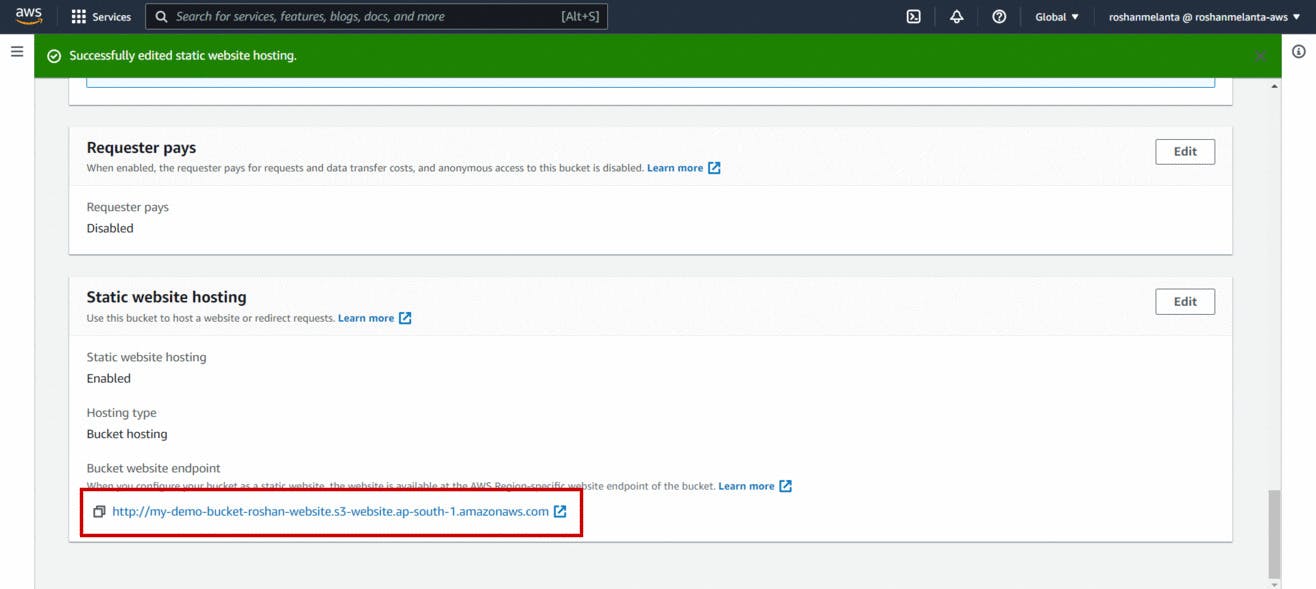
Click on save changes and copy the Amazon S3 website endpoint specified under the static website hosting section.

Now, paste the endpoint URL in a web browser, and you should be able to launch your serverless static website using an S3 bucket.

Similarly, you can view the error HTML page in the web browser.

You’re done!
That’s it! You have now deployed a very simple static site on AWS S3.
Thanks for reading! I hope this guide was useful and enjoyable, I’d love to know if you found it helpful. Let me know if you have any questions :)